
QuickSight 埋め込みダッシュボードから「Powered by QuickSight」という表示を削除する方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
コーヒーが好きな emi です。
QuickSight ダッシュボードは Web サイトに埋め込みできるのですが、埋め込むと画面下部に「Powered by QuickSight」と表示されます。

Web サイトで埋め込みをする際にこの表示を削除できないかなと思い、調査しました。
結論:「Powered by QuickSight」という表示を削除する方法
リーダーセッションキャパシティの年間プランを有効化した上で AWS サポートチケットを作成し、「Powered by QuickSight」の表示削除を依頼します。
Annual commitments to Capacity pricing add an option to remove “Powered by QuickSight” branding.
(機械翻訳)容量価格への年間コミットメントに、「Powered by QuickSight」ブランディングを削除するオプションを追加。
Business Intelligence Service – Amazon QuickSight Capacity Pricing – AWS
以下の QuickSight コミュニティの Q&A にも記載があります。
補足情報
リーダーセッションキャパシティやQuickSight の埋め込みについて補足します。
リーダーセッションキャパシティとは
QuickSight ではユーザーごとに権限を設定し利用します。この QuickSight ユーザーの権限ごとに料金が決まっていて、ユーザーが増えると料金が増える仕組みになっています。
Enterprise Edition では QuickSight ユーザー以外へ閲覧させるための機能があります。パブリックに公開している Web サイトに QuickSight ダッシュボードを埋め込み、不特定多数の人にダッシュボードを見せることができます。
この機能では 「リーダーセッションキャパシティ」を最初に有効化 するという料金体系になっています。
予測されるセッション数と期間(月間もしくは年間)に応じて価格が決まっています。詳細な料金は以下を参照ください。
リーダーセッションキャパシティの年間プラン有効化
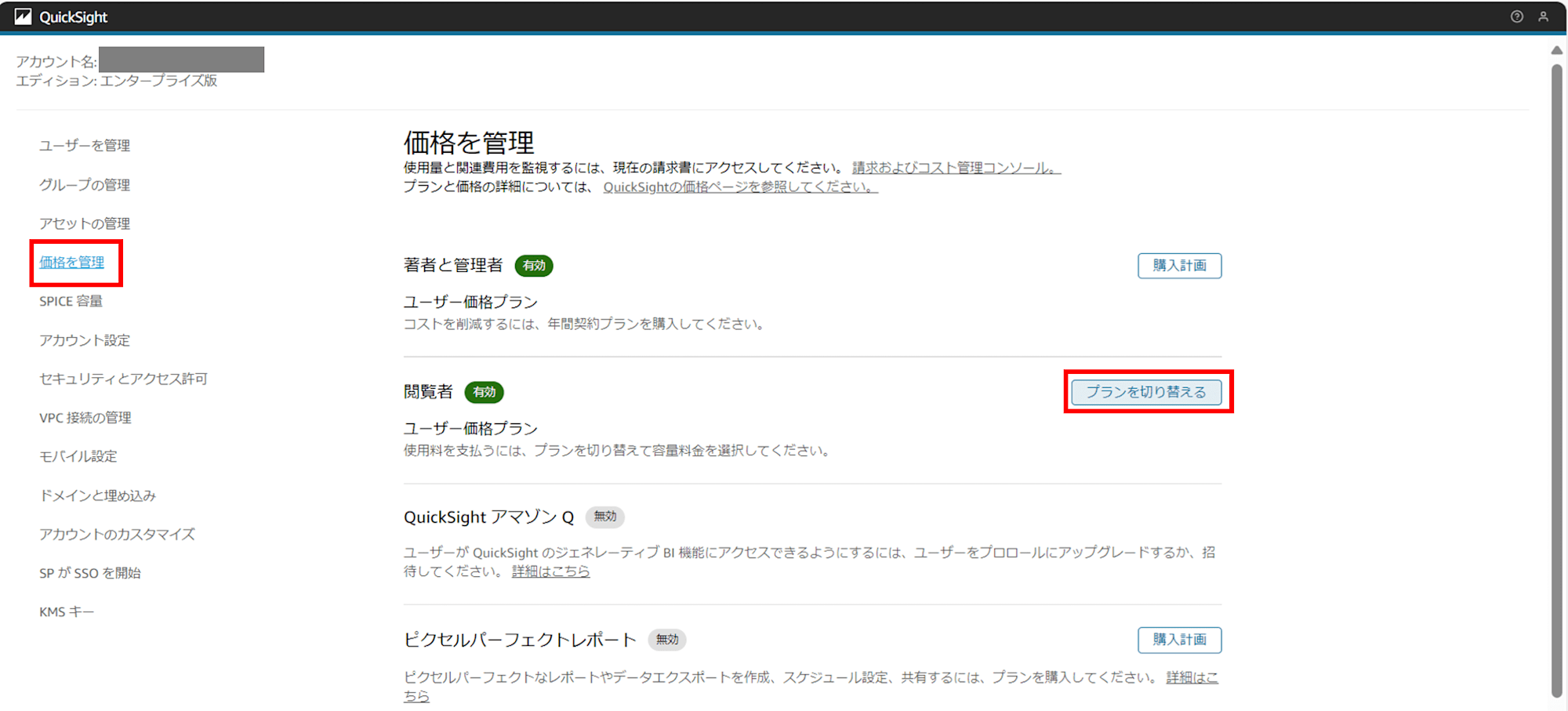
「QuickSight を管理」で「価格を管理」を開きます。
「閲覧者」の「ユーザー価格プラン」で「プランを切り替える」をクリックします。

「年間容量にアップグレード」の部分に「毎月のコストを削減し、QuickSight ブランドを削除する」とばっちり書いてありますね。「年間プランを見る」をクリックします。

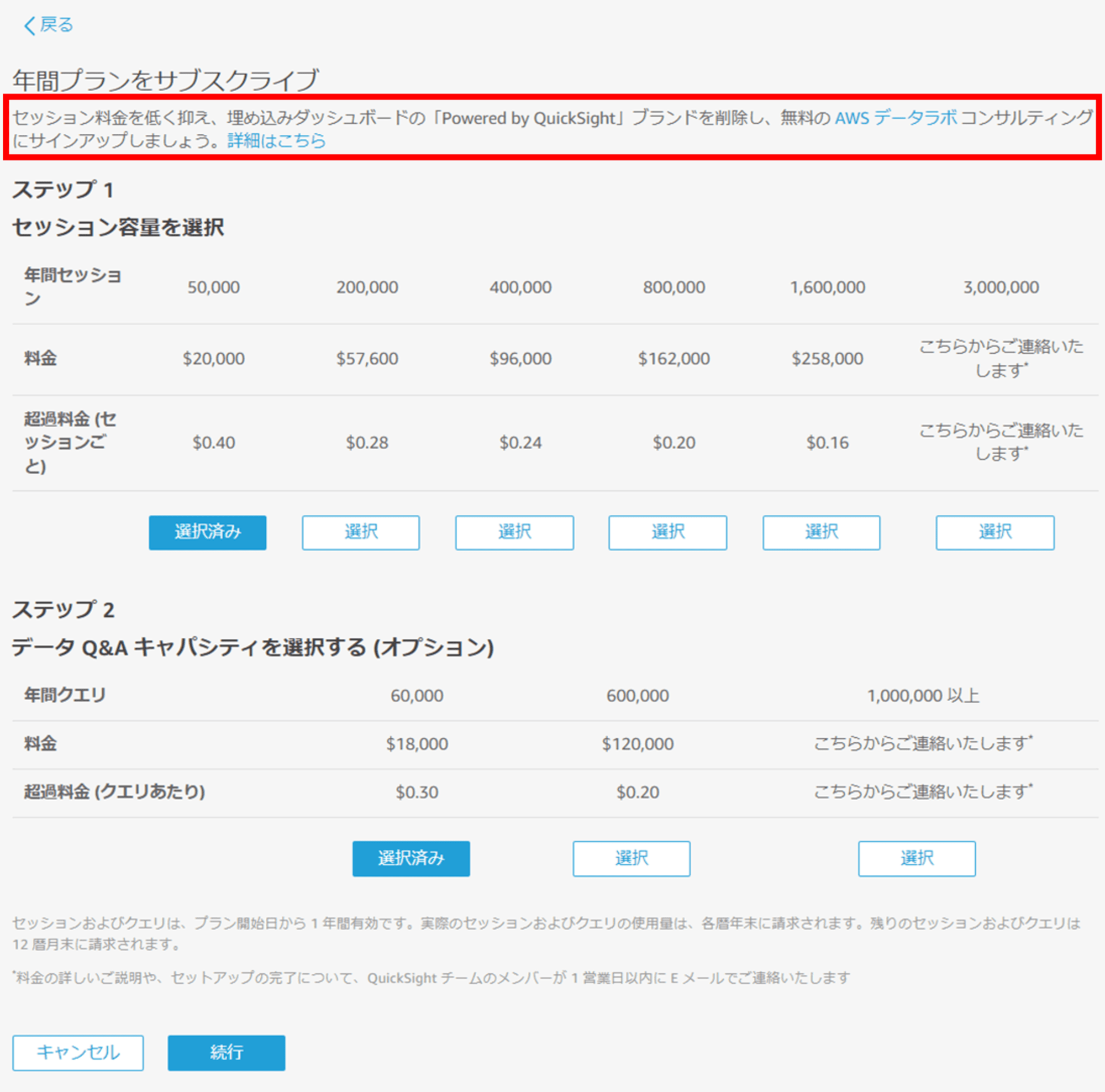
「セッション料金を低く抑え、埋め込みダッシュボードの「Powered by QuickSight」ブランドを削除し、無料の AWS データラボ コンサルティングにサインアップしましょう。」と記載されています。
「Powered by QuickSight」を削除するだけでなく、エンジニアによるサポートが受けられるようです。すごい。
今回は個人検証用途であるためこの先には進まず、「キャンセル」で戻りました。

QuickSight ダッシュボードは Web サイトに埋め込みできる
QuickSight ダッシュボードは Web サイトに埋め込むことができます。
埋め込みオプションの種類
QuickSight ダッシュボードの埋め込み方法にはいくつか種類があるのですが、こちらの BlackBelt 資料と動画が分かりやすいです。
ものすごくざっくりですが、カスタマイズが少なく手軽にできる「1-Click 埋め込み」と、少しカスタマイズできる「API ベース埋め込み」の二種類の方法があります。
QuickSight 埋め込みハンズオン
埋め込みたい形式によってはちょっと準備が必要になるのですが、各種ハンズオンがあるので試せます。
- BIサービス Amazon QuickSight のセルフハンズオンキット日本語版を公開(随時更新) | Amazon Web Services ブログ
- Amazon QuickSight - Embedding (Japanese)
- QuickSightの埋め込みハンズオンをやってみた | DevelopersIO
React アプリケーションでの埋め込み例
API 埋め込みの方法が分かりやすいブログです。
- Level up your React app with Amazon QuickSight: How to embed your dashboard for anonymous access | AWS Business Intelligence Blog
- このブログでは以下のようなことをしています。
- Lambda(ブログでは Python 3.9)が匿名ユーザー用のダッシュボード URL を生成
- React アプリケーションから API Gateway 経由で匿名ユーザー用のダッシュボード URL を取得
- React アプリから amazon-quicksight-embedding-sdk を使って QuickSight ダッシュボード埋め込み
- このブログでは以下のようなことをしています。
S3 の静的 Web サイトホスティングで簡易的にダッシュボードを埋め込む例
S3 の静的 Web サイトホスティングで QuickSight ダッシュボードを埋め込む方法がブログになっているので参照ください。
埋め込みアプリケーションの準備が手軽にできて助かります。
終わりに
今回は個人利用の検証であったため AWS サポートへの依頼まではしていないのですが、方法としてはあるようなので安心しました。
どなたかのお役に立てば幸いです。
参考








